Если вы пытались добавить цель на кнопку в Google Analytics, то наверняка сталкивались с проблемой, что цель не передается при нажатии этой самой кнопки на сайте. Вроде, сделано все по фен-шую, в консоли браузера отображается, что цель передается, а в Аналитике гугл ее нет.
Именно с такой же проблемой столкнулся и я. А причина ее оказалась очень проста: в Google постоянно меняется механизм передачи цели в метрику, поэтому правильно настроить ее очень проблематично.
Перечитав кучу мануалов в сети и не добившись результата, пришлось обратиться к тех. поддержке Google за разъяснением вопроса. Но перед этим я столкнулся с еще одной проблемой, о которой речь пойдет ниже.
Проблема №1.


На следующем шаге необходимо выбирать все чек-боксы, и на этом создание вашего аккаунта завершено.
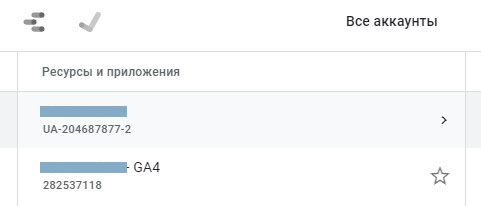
После создания аккаунта Google Analytics открываем его интерфейс, и в правом верхнем углу рядом с логотипом нажимаем на "все ресурсы" и выбираем тот, у которого номер начинается на ua (скриншот).
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-XXXXXXXX-X"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-XXXXXXXX-X');
</script>
Этот код необходимо разместить в футере вашего сайта.

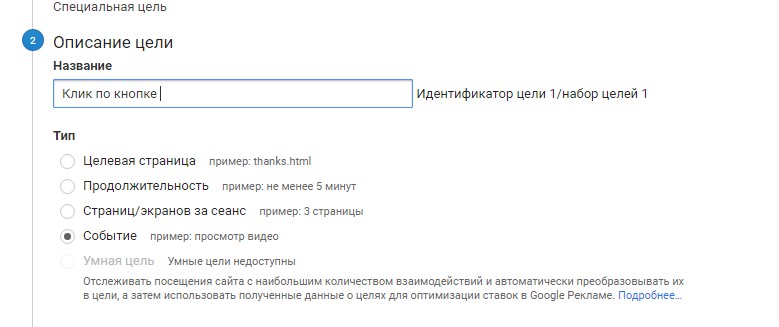
В интерфейсе целей:
- Задаем имя цели (допустим, клик по кнопке)
- Выбираем тип "событие"

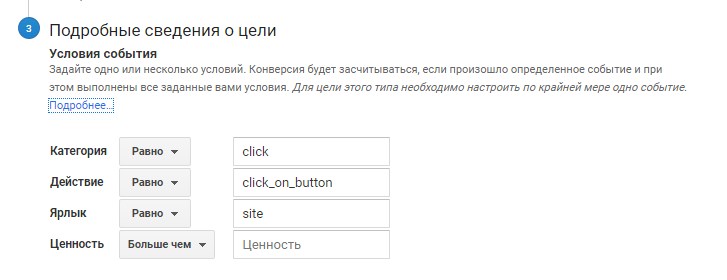
3. Далее необходимо произвольно задать категорию, действие и ярлык цели:

Если нет возможности поставить onclick событие на кнопку, то можно разместить на сайте такой скрипт:
На этом все. После нажатия на ссылку цель должна передаться в Google Analytics.
Как проверить передачу цели в Google Analytics ?
Для проверки цели можно использовать расширение для браузера Chrome Google Analytics Debugger.
После его установки, активации и включения, в консоли браузера будут отображаться данные, передаваемые по цели.
Надеюсь, что статья была вам полезной!