Если у вас есть компания/фирма/организация и ее профиль в Яндексе с положительными отзывами, то можно блок с этими отзывами разместить у себя на сайте. И для этого не надо особо заморачиваться с кодом или api, т. к. у Яндекса есть готовое решение.
1В Яндекс картах по ссылке нужно через поиск найти вашу организацию. В качестве примера в статье будет Московский Кремль.
2 Когда ораганизация найдена, нажимаем на три точки вверху справа и выбираем пункт "поделиться".

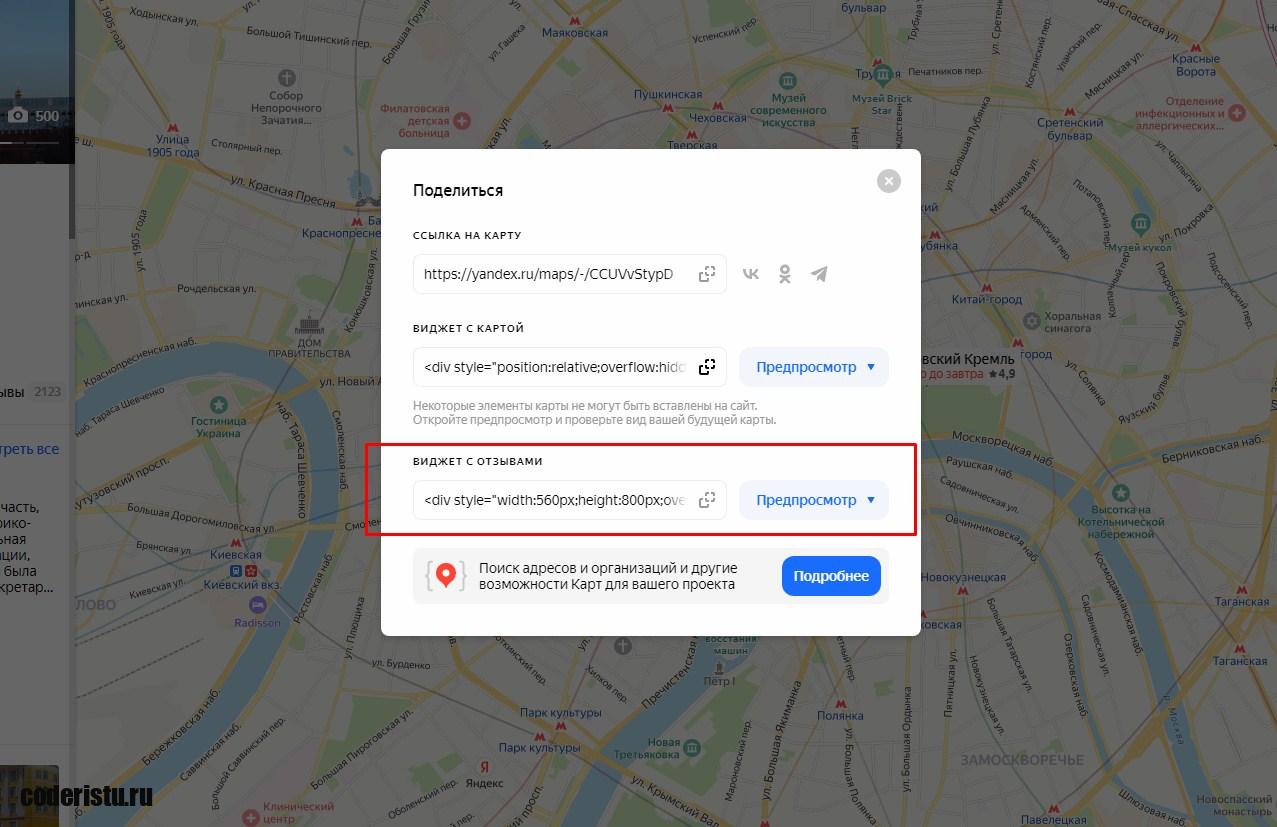
3 Далее выбираем "виджет с отзывами" и копируем код для вставки на сайт.

Код, который предлагает Яндекс, необходимо немного подправить, т.к виджет слишком узкий, не адаптивен, и не выравнивается по центру. Чтобы это исправить, добавляем контейнеру <div> свойства width:100%; display:flex; align-items: center; justify-content: center; margin: 30px 0px, а фрейму width:700px. Итоговый код:
<iframe style="width:700px;height:100%;border:1px solid #e6e6e6;border-radius:8px;box-sizing:border-box" src="https://yandex.ru/maps-reviews-widget/1023322799?comments"></iframe><a href="https://yandex.ru/maps/org/moskovskiy_kreml/1023322799/" target="_blank" style="box-sizing:border-box;text-decoration:none;color:#b3b3b3;font-size:10px;font-family:YS Text,sans-serif;padding:0 20px;position:absolute;bottom:8px;width:100%;text-align:center;left:0;overflow:hidden;text-overflow:ellipsis;display:block;max-height:14px;white-space:nowrap;padding:0 16px;box-sizing:border-box">Московский Кремль на карте Москвы — Яндекс Карты</a> </div>






