Согласитесь, неудобно просматривать изображения на сайтах, если их нельзя увеличить. Бывает, что текст слишком маленький, или картинка содержит мелкие детали, которые нельзя разглядеть без зуммирования картинки.
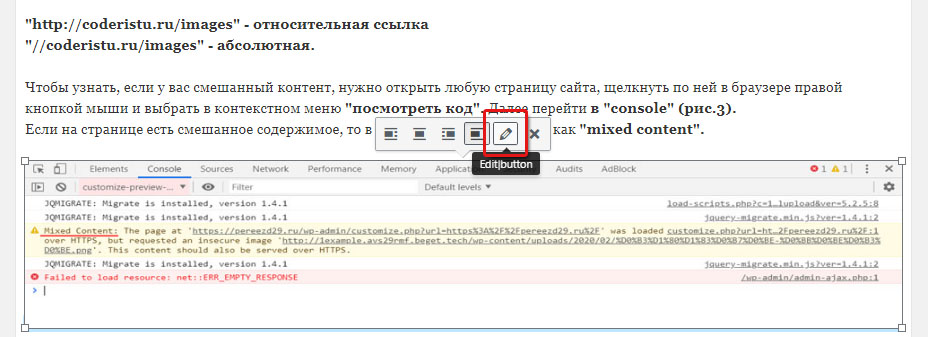
Если у вас сайт на wordpress, то увеличить картинку при клике можно штатным плагином. Для этого необходимо выбрать изображение в статье, щелкнуть по нему и нажать на "карандаш" (см. скриншот).
Рис.1
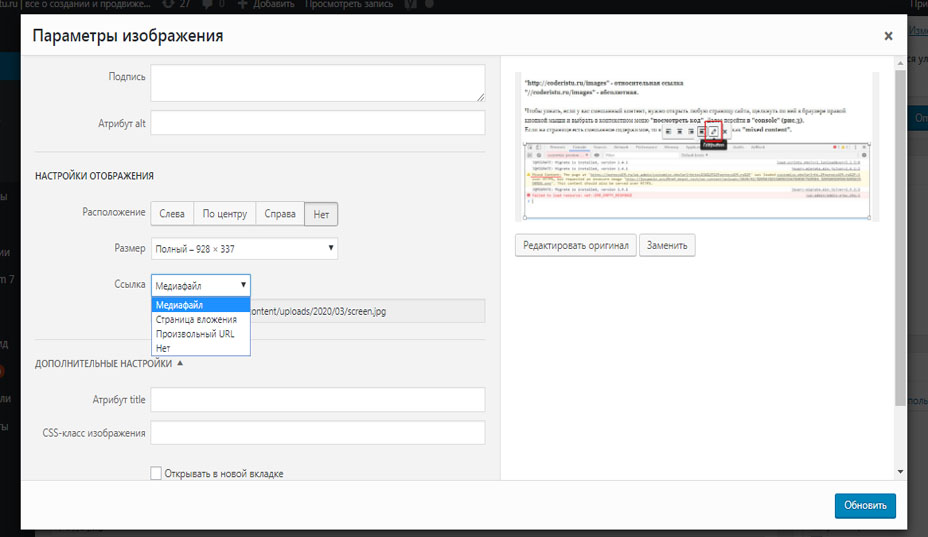
Далее в открывшемся окне необходимо выбрать "ссылка - медиафайл", после чего сохранить изменения. Теперь картинка при нажатии на нее будет увеличиваться.
Рис.2
Так же существует большое количество плагинов, которые увеличивают изображение при клике и открывают его во всплывающем окне. Один из таких lightbox-with-photoswipe. Плагин существенно расширяет функционал штатного просмотрщика изображений wordpress, а так же имеет большое количество настроек, позволяющих делиться изображением в соц. сетях, скачивать его, включать lazy-загрузку и мн. другое.
На этом все. Теперь вы знаете, как увеличить картинку на wordpress при клике. Надеюсь, что статья была вам полезной!