Содержание
Одна из первых задач, которая встает перед вебмастером при создании нового проекта - как подключить шрифт к сайту. С помощью html и css шрифт можно подключить как напрямую с хостинга, так и удаленно при помощи различных сервисов типа гугл-шрифтов (GoogleFonts). Так же есть много других ресурсов, которые помогут быстро подобрать шрифты для вашего сайта:
- Fonts-online - хранилище шрифтов, доступных для скачивания.
- Canva.com - удобный сервис для подбора шрифтовых пар.
- GoogleFonts - сервис от google с возможностью интеграции шрифтов на сайт через API.
- Fontstorage - русскоязычный сервис, аналогичный по функционалу GoogleFonts. Можно скачивать шрифты или подключать напрямую к сайту через API.
Как подключить шрифт с помощью GoogleFonts
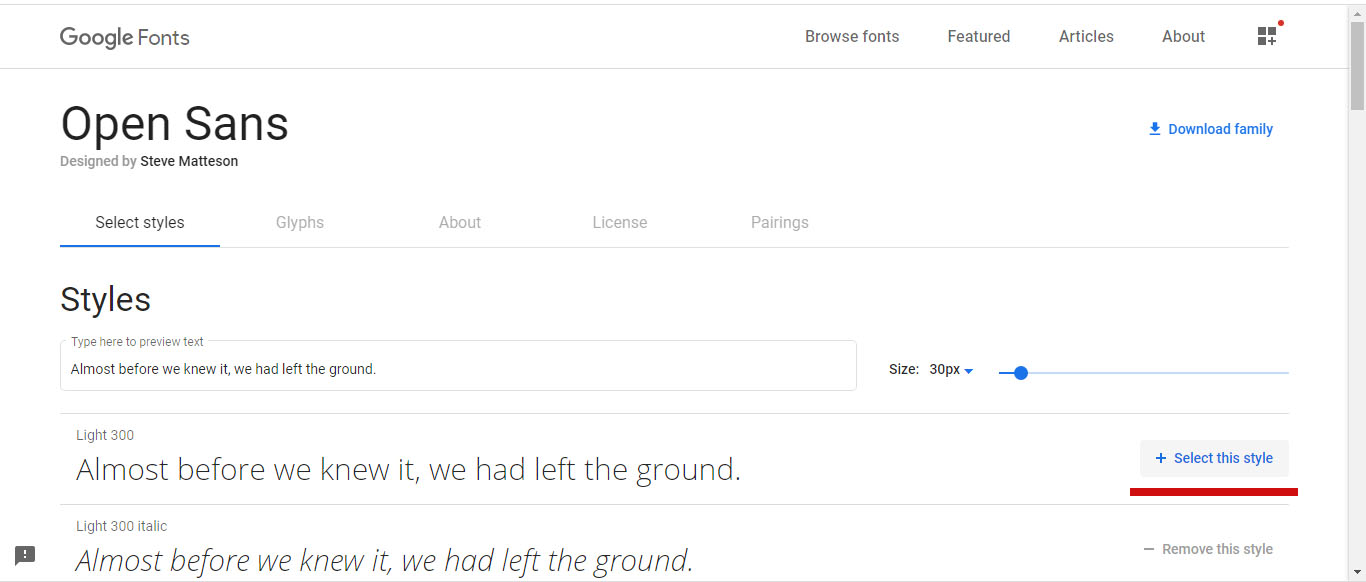
1Переходим на GoogleFonts (https://fonts.google.com/), выбираем нужный, после чего откроется такое окно (рис.1):

Нажимаем на кнопку "select this style" (выделена красным), после чего справа появится всплывающее окно (рис. 2):

Если окно не появилось, то нажимаем на пиктограмму из трех квадратов и плюса (подчеркнута красным).
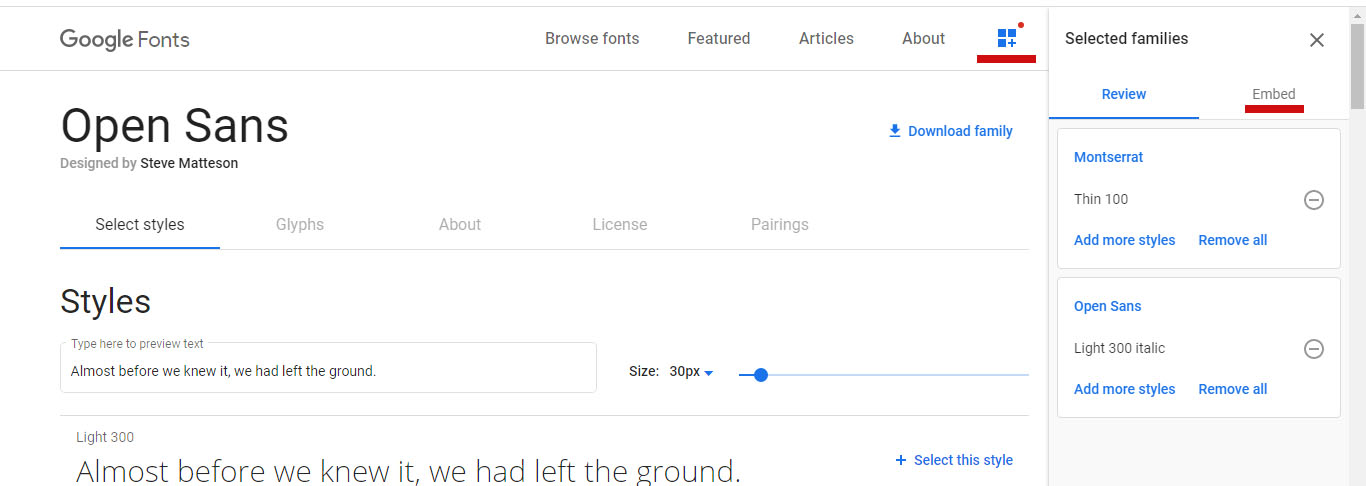
2Выбираем вкладку Embed (подчеркнута красным) и копируем код для вставки на сайт (подсв. синим) (рис.3)

3После того, как код скопирован, вставляем его в хедер вашего сайта между тегами <head></head>.
Или переключаемся на вкладку @import (чуть правее) и копируем код из этого же окошка, но его вставляем в файл style.css вашего сайта.
После подключения шрифта, в css - файле у нужного элемента прописывается следующее свойство ( на примере заголовка h1):
font-family: 'Open Sans', sans-serif
}
Не рекомендуется подключать большое количество google-шрифтов одновременно, т. к. это негативно отразится на скорости загрузки сайта.
Как подключить шрифт к сайту прямой ссылкой в хедере
1 Через сервис Fonts-online или GoogleFonts скачиваем шрифт, далее загружаем его через файловый менеджер хостинга в папку fonts вашего сайта. Если у вас такой папки нет, то ее необходимо создать.
2После того, как папка создана и шрифт загружен, необходимо прописать путь к нему в хедере вашего сайта (на примере wordpress) между тегами <head></head> .
В WordPress эта строчка вносится в файл header.php.
Некоторые браузеры не поддерживают определенные форматы шрифтов. Поэтому, если вы все сделали правильно, но шрифт не подключается, то попробуйте переконвертировать его в формат otf , woff или svg через любой онлайн - сервис для конвертации.
Проверить поддержку шрифтов браузером можно через этот сервис. Для этого необходимо ввести в поисковую строку формат шрифта (otf например).
Чтобы шрифт корректно отображали все браузеры, рекомендуется одновременно подключать несколько форматов (otf, svg, woff).
Как подключить шрифт через файл стилей css
1 Этот способ более предпочтителен и отличается от предыдущего только тем, что шрифт подключается не через хедер, а через css. Для этого в файле style.css вашего сайта прописывается такой код:
font-family: 'open sans';
src: local('opensans.otf'), /*проверяем наличие шрифта на компьютере пользователя*/
url('../путь-до-папки/fonts/opensans.otf'); /*путь до папки со шрифтом*/
}
При подключении шрифта к сайту через css всегда следует использовать конструкцию src: local('название шрифта'), т.к. она проверяет наличие шрифта в системе пользователя. Если он будет найден, то тогда загрузка внешних шрифтов производиться не будет.
font-family: 'open sans';
src:local('opensans.otf'),
url('fonts/opensans.otf');
font-weight: 400; /*задаем жирность шрифта*/
font-style: normal; /*задаем стиль*/
}
2Для подключения сразу нескольких форматов шрифтов, необходимо в css файл добавить такой код:
font-family: 'open sans';
src: local('opensans.otf'),
url('fonts/open sans.woff2') format('woff2'),
url('fonts/open sans.woff') format('woff'),
url('fonts/open sans.ttf') format('truetype');
font-weight: 400;
font-style: normal;
}