Привет, друзья! Продолжаю цикл статей о недостатках CMS OpenCart, и сегодня речь пойдет о том, как добавить адрес и телефон магазина в футер сайта. То, что контактные данные нельзя вывести в футере штатно через админ - панель, очень непрактично, т. к. посетителю приходится переходить в раздел "Контакты" магазина, чтобы узнать телефонный номер или местоположение торговой точки. Поэтому в этой статье мы рассмотрим, как исправить это недоразумение и добавить адрес и телефон в футер Opencart.
Итак. приступим.
1. Сначала добавим переменную в языковой файл, расположенный по адресу /catalog/language/ru-ru/common/footer.php
2. Далее необходимо добавить новые переменные в контроллер, расположенный по адресу /catalog/controller/common/footer.php
В строке 31 (для дефолтной темы) после:
$data['address'] = nl2br($this->config->get('config_address'));
3. Далее настроим вывод наших переменных в файле footer. twig, находящегося по адресу /catalog/view/theme/default/template/common/footer.twig. Для этого в самом начале после
<div class="container">
<div class="row">
<h5> {{ text_contact }} </h5>
<ul class="list-unstyled">
<li>{{telephone}}</li>
<li>{{address}}</li>
</ul>
</div>
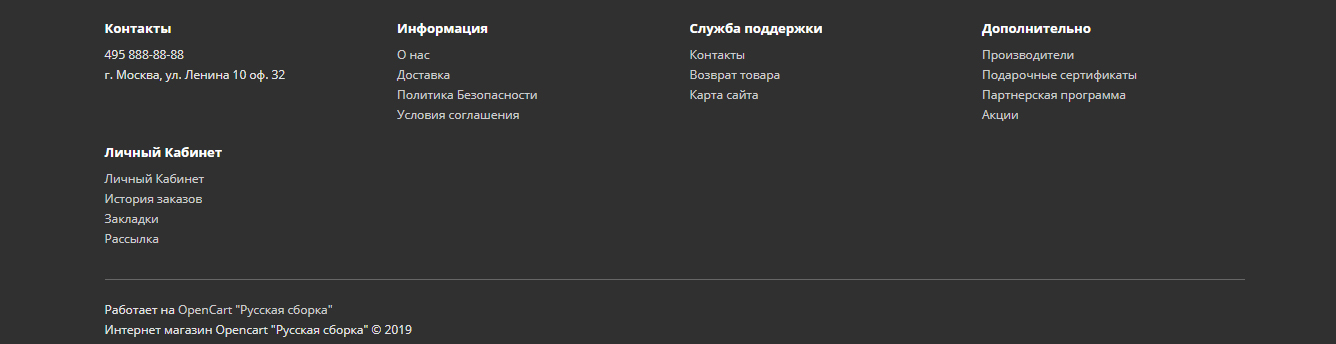
Рис. 1 Итоговый результат
P/S. Если вам нужна помощь с настройкой opencart, обращайтесь. Буду рад помочь.)